Amazon hat seinen AWS IoT Button in der 2. Generation veröffentlicht. Ich konnte ihn für günstige 17€ ergattern. Das interessante an dem Button ist, das er drei Zustände liefern kann. Es ist also möglich an IFTTT drei verschieden Events zu liefern und somit drei verschiedene Aktionen zu starten. Der Button unterscheidet in Single- und Double-Click und Long-Click.
Die Einrichtung beginnt auf aws.amazon.com/iotbutton. Dort müsst ihr euch zunächst eine freien AWS-Account erzeugen. Für die Einrichtung benötigt ihr eine Kreditkarte.
Anschließend ladet ihr euch die AWS IoT Button App für iOS oder Android herunter und startet mit der Einrichtung eures Buttons. Bluetooth muss dafür aktiviert sein.
- App starten und einloggen
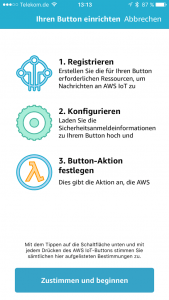
- Button einrichten und Zustimmen
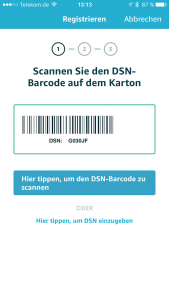
- Den Barcode der Box scannen oder den Code manuell eingeben
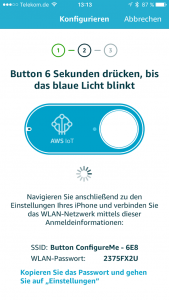
- Button 6 Sekunden drücken und anschließend mit dem WiFi des Buttons verbinden
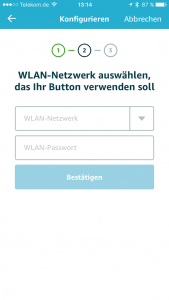
- Eigenes WLAN-Netzwerk wählen mit dem sich der Button verbinden soll
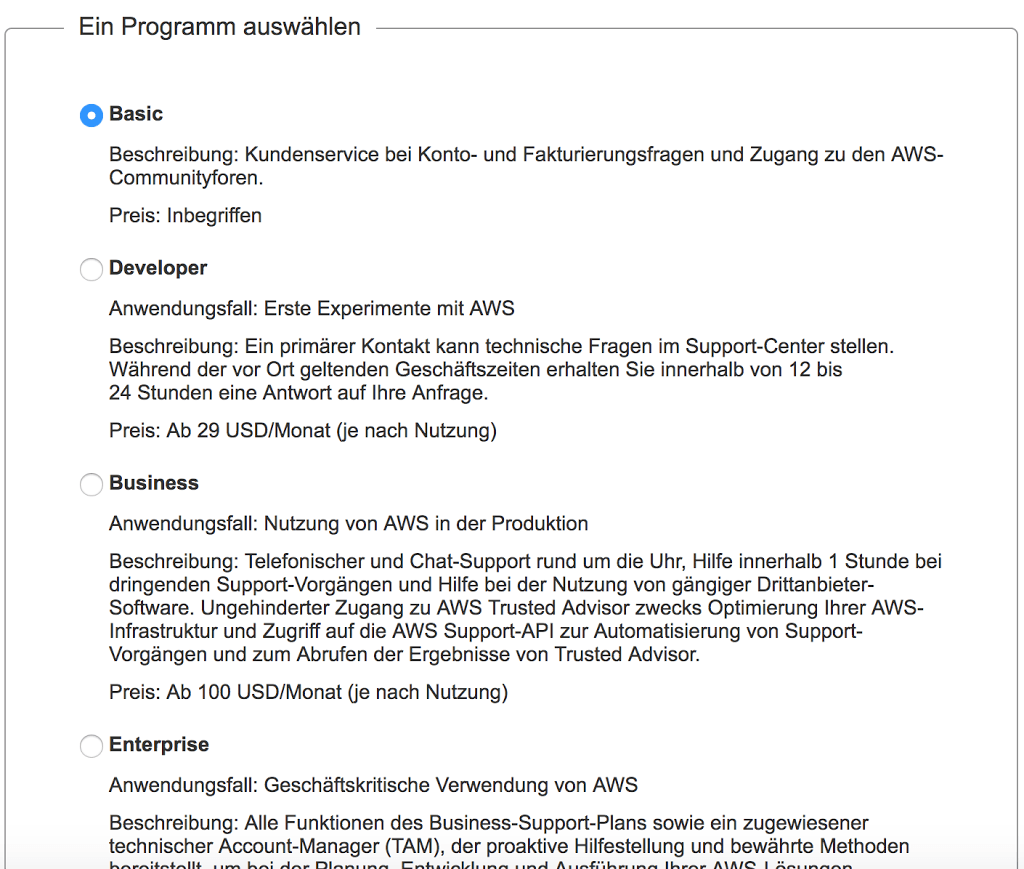
- Als Button action Trigger IFTTT Maker (nodejs) auswählen
- der abgefragte API Key findet ihr in euren IFTTT Maker Webhooks Einstellungen
Als nächstes wechseln wir zum Browser am Computer
- navigiert zur AWS Konsole
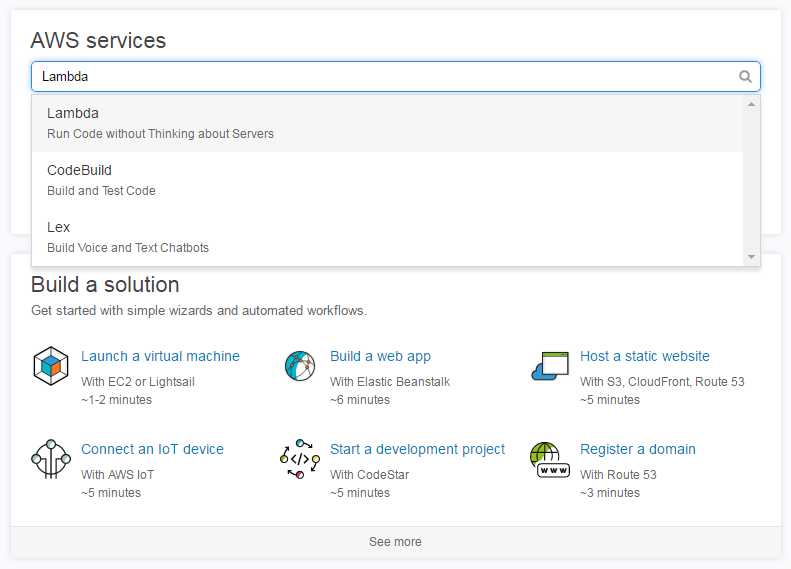
- Sucht unter Services nach Lambda und wählt dieses aus
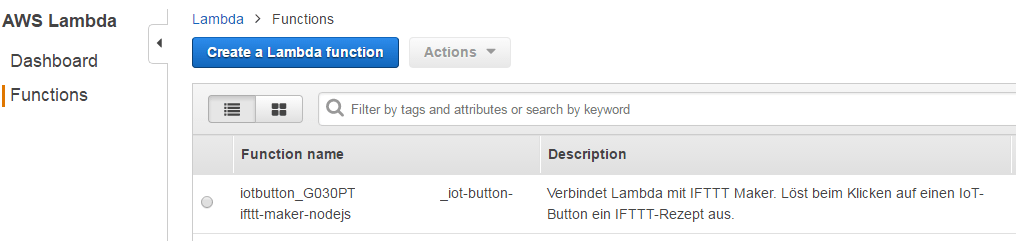
- In der Funktionsansicht wählt ihr nun eure Funktion
23 const makerKey = 'euerMakerKey'; // change it to your Maker key
In der Zeile 23 überprüft ihr ob euer IFTTT MakerKesy richtig eingetragen ist.
29 const makerEvent = `iot-${event.clickType}`;
In der Zeile 29 findet ihr das makerEvent welches an IFTTT übertragen wird. Auf diesen Eintrag wird IFTTT getriggert. Normalerweise steht am Anfang die ID eures Button, ich habe dieses jedoch gelöscht und iot eingesetzt. Das macht es einfacher. Dahinter kommt der Click Typ, also SINGLE, DOUBLE oder LONG. Mein Button sendet also an IFTTT
- iot-SINGLE,
- iot-DOUBLE oder
- iot-LONG.
- Hier könnt ihr ein neues Applet erstellen
- Wählt als erste (+this) Maker Webhooks
- Anschließend Receive a Web Request
- Wählt als Event Name z.B. iot-SINGLE und bestätigt dieses mit Create Trigger
- Als nächstes (+that) wählt ihr was geschehen soll
- Vergesst nicht das erstellen des Applets mit Save zu bestätigen