Die hier vorgestellt Anleitung bezieht sich nur auf InfluxDB bis zu Version 1.x, aber hier geht es zu der Influx DB 2.x Version.
Wir haben es ja mittlerweile geschafft unsere Daten dauerhaft in einer InfluxDB abzulegen. Nun können wir diese Natürlich weiterverarbeiten. Wir haben nun die freie Wahl und können alls Anwendungen verwenden, die auch mit InfluxDB zusammenarbeiten können. Ich habe bereits Grafana installiert, jedoch damit bisher nichts Eigenes erstellt. Dieses wird sich nun ändern. Grafana ist optisch ein Hingucker und sehr schön gestaltet. Es bietet alles was man brauch um seine Daten schön visualisieren zu können.
Einbindung von InfluxDB in Grafana
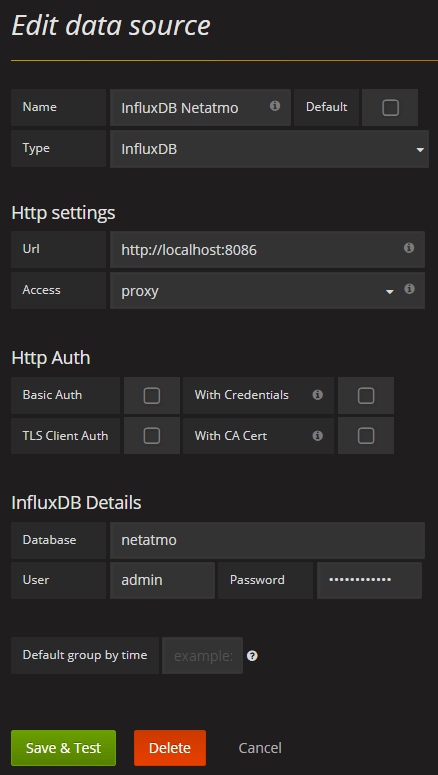
Um auf seine Daten zugreifen zu können, müsst ihr jede InfluxDB hinzufügen, also nicht einfach nur InfluxDB, sondern jede Datenbank. Dazu geht ihr unter Data sources >> add data source und fügt eure InfluxDB hinzu. Wenn ihr die Einstellungen sichert, wird automatisch die Abfrage getestet und ihr sehr sofort ob ihr die Quelle nutzen könnt oder nicht.
Erstellen eines Dashbaords
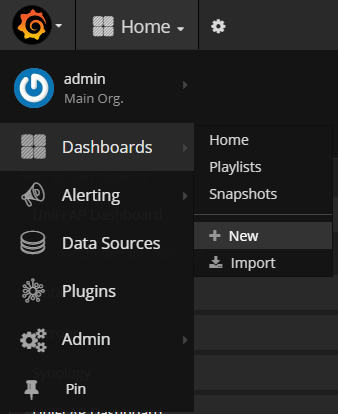
Anschließend könnt ihr euer erstes eigenes Dashboard erstellen, dazu geht ihr einfach auf Dashboards >> New.
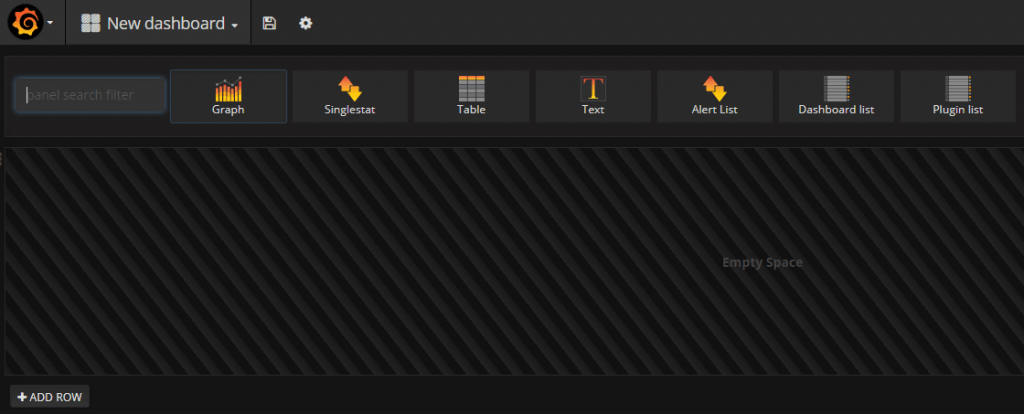
Euch erwartet nun folgendes default Dashboard, das euch auffodert ein erstes Panel zu erstellen. Ich möchte einen Graph erstellen, in dem zwei Werte angezeigt werden und einen einzelnen Wert anzeigen lassen. Ihr wählt nun also Graph.
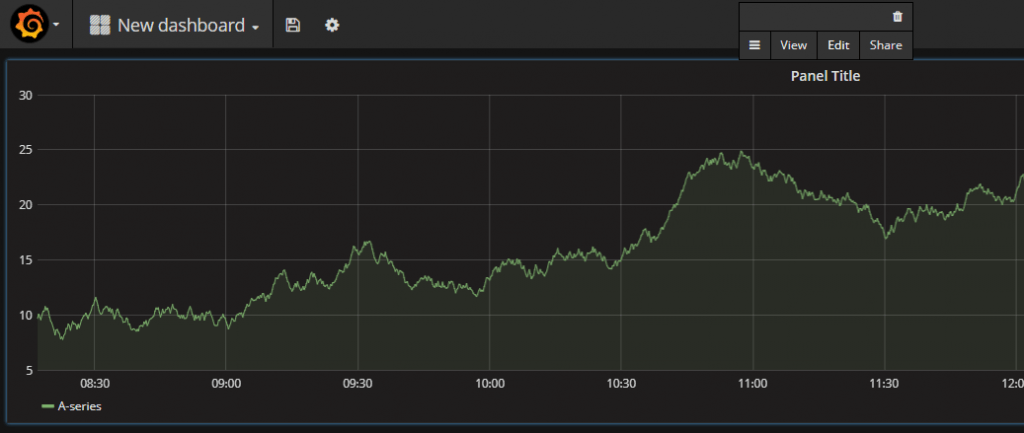
Euch wird nun ein Test-Graph angezeigt, den ihr über einen Click auf den Panel-Ttles und danach auf Edit bearbeiten könnt.
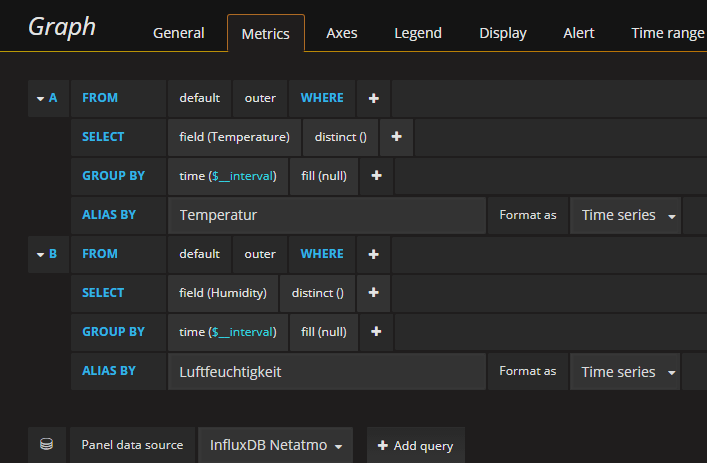
Interessant ist ert mal der Reiter Metrics. Wir beginnen damit, dass wir unter Panel data source unsere zuvor erstellte Datenquelle auswählen und danach die Abfragen bearbeiten. Ich frage in A den Eintrag outer ab, mit dem Feld Temperatur und dem Typ distinct. Distinct bedeutet genau. Es wird also genau der in der Datenbank abgelegte Werte angezeigt. Dazu vergebe ich noch einen Alias, damit in der Legende auch etwas leserliches angezeigt wird.
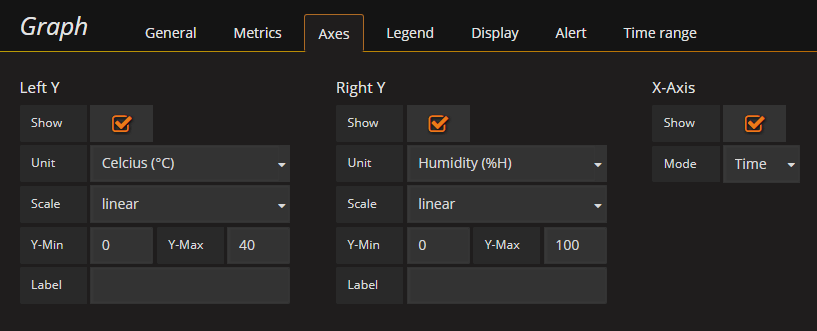
Auf dem Reiter Axes, vergebe ich noch Einheiten für die linke und rechte Y_Achse. Die Min- und Max-Werte könnt ihr ebenfalls einschränken.
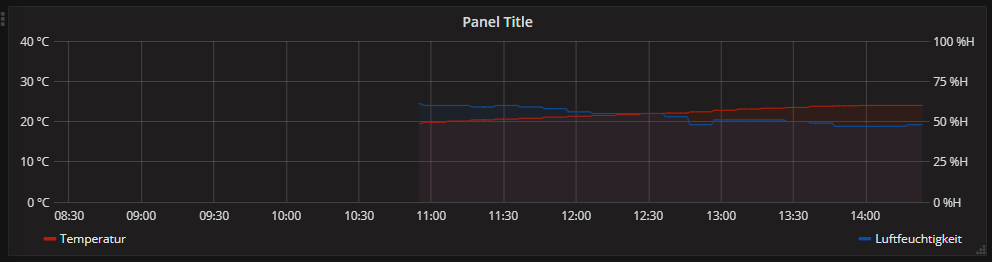
Indem ihr in der Legende auf die Farbmarkierung drückt, könnt ihr die Farbe des Grafan anpassen und den Grafan an die Einheit der linken oder rechte Y-Achse zuweisen. Dadurch erhaltet ihr schon mal einen schönen Grafen. Für den Anfang war das Dashboard von Node-RED schon gut, Grafana bietet aber hier nochmals mehr. Über den Reiter Legend könnt ihr noch innerhalb der Legende, Werte wie Max und Min anzeigen lassen. Dadurch das die Daten in der InfluxDB liegen, kann auch nichts mehr verschwinden.
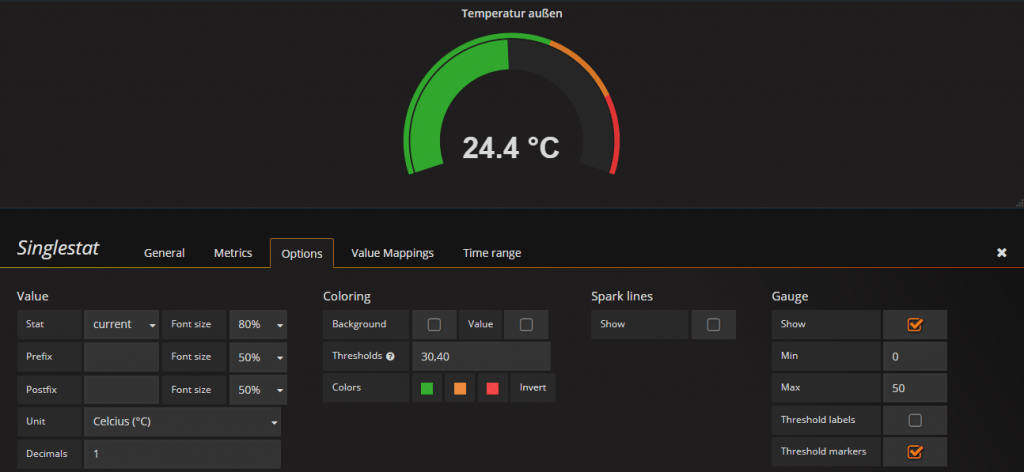
Nun möchte ich einen einzelnen wert ausgeben lassen, welcher auch noch eine Skala besitzt. Dazu wählt ihr in euerem Dashboard +Add Row aus und wählt Singlestat. Wie oben bereits beschrieben erstellt ihr unter Metrics die Datenabfrage. In Options solltet ihr unter Value >> Stat current auswählen um den aktuellen Wert anzuzeigen und die Einheit auswählen. Im Feld Decimals könnt ihr die Anzahl Nachkommastellen eintragen. Mittles Gauge könnt ihr eine Skala einblenden, deren Farbgebung ihr im Bereich Coloring anpassen könnt. Spielt einfach mit den Einstellungen herum und schaut was passiert.














„Dazu geht ihr unter Data sources >> add data source und fügt eure InfluxDB hinzu.“
Funktioniert bloß leider nicht. „InfluxDB Error: Bad Gateway“.
Absolut nutzlos dieser Beitrag.
Du musste die Url unter den HTTP-Settings auch befüllen, das dort vorbelegte localhost ist nicht aktiv.