Aktuell befasse ich mich damit mein Blog zu optimieren, wobei auch die Geschwindigkeit nicht zu kurz kommen soll. Dabei bin ich über HTTP/2 gestolpert. Dieses kann dabei helfen die Ladezeit einer Webseite zu verkürzen. Man findet immer wieder den Faktor 2,29 als Verbesserung, aber das kommt natürlich auf die eigen Seite an.
Ich werde hier kurz zusammenfassen, wie ihr HTTP/2 aktiviert. Dabei verwende ich ein Debian 9, auf dem ein Apache 2.4 läuft und dazu PHP7.2. Bei anderen Linux Varianten verhält es sich natürlich anders.
Was macht HTTP/2 schneller
Das Problem an HTTP/1 ist, das es pro TCP Verbindung nur eine Datei gleichzeitig übertragen kann. HTTP/2 kann durch Multiplexing mehrere Dateien gleichzeitig in einer Verbindung übertragen. HTTP/2 verlangt zwingend HTTPS, aber das sollte mittlerweile jeder aktiv haben.
Konfiguration Debian / Apache
Um HTTP/2 im Apache zu aktivieren, muss das Modul aktiviert werden und das Protokoll muss in eurer Konfiguration für den entsprechenden virtuellen Host aktiviert werden.
a2enmod http2
systemctl restart apache2Damit ist das Modul aktiv, nun muss noch der Host angepasst werden und der Apache neu gestartet werden.
<VirtualHost *:443>
Protocols h2 h2c http/1.1
ServerAdmin you@eureseite.de
ServerName www.eurerseite.de
...
</VirtualHost>
systemctl restart apache2Somit wären eigentlich alle Einstellungen, seitens des Apache, gemacht. Leider ist es doch nicht ganz so einfach. Ab Apache 2.4.25 unterstützt das Apache MPM prefork kein HTTP/2 mehr. In dem error.log des Apaches sollte man daher folgenden Fehler finden:
AH10034: The mpm module (prefork.c) is not supported by mod_http2. The mpm determines how things are processed in your server. HTTP/2 has more demands in this regard and the currently selected mpm will just not do. This is an advisory warning. Your server will continue to work, but the HTTP/2 protocol will be inactive.
Diesen Fehler könnt ihr auch relativ einfach beheben. Hier alle nötigen Schritte für PHP7.2
apt-get install php7.2-fpm
a2enmod proxy_fcgi setenvif
a2enconf php7.2-fpm
a2dismod php7.2
a2dismod mpm_prefork
a2enmod mpm_event
systemctl restart apache2Nun müsst ihr noch die php.ini anpassen. Alle Änderungen die ihr dort gemacht habt, müsst ihr nun übertragen. Die „alte“ lag bei mir in /etc/php/7.2/apache2/php.ini und die „neue“ liegt in /etc/php/7.2/fpm/php.ini. Anschließend müsst ihr den Dienst php-fpm neu starten, mittels systemctl restart php7.2-fpm.service
Damit habt ihr dann euren Apache fertig konfiguriert.
Anpassung WordPress
WordPress muss nun angewiesen werden die entsprechenden Ressourcen zu pushen. Dieses kann glücklicherweise per Plugin erfolgen. Ich habe mich dazu entschieden W3 Total Cache zu verwenden, da dieses auch gleichzeitiges ein hervorragendes caching Plugin ist. Richtig konfiguriert wird die Ladezeit eures Blogs nochmals drastisch verbessert. Zusätzlich bietet es direkten HTTP/2 Support und macht alle nötigen Einstellungen.
Auf die Einstellungen möchte ich jetzt nicht weiter eingehen, habe mich aber an folgende Anleitungen gehalten:
Ich habe jedoch den Database Cache nicht aktiviert, da ich ansonsten 500 Internal Server Error hatte, genau wie hier beschrieben.
Testen der Konfiguration
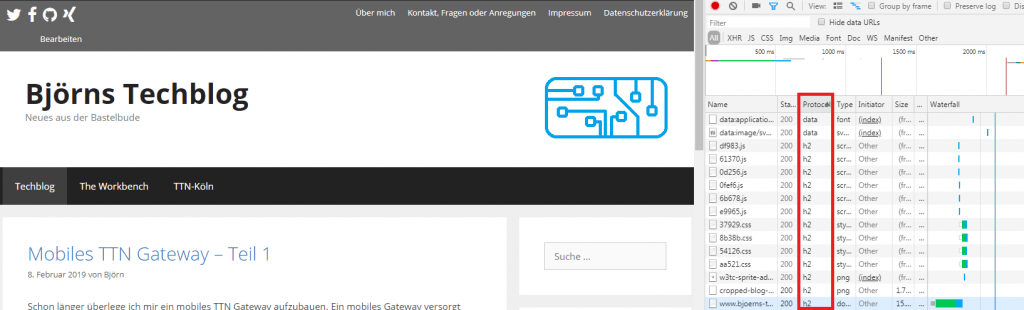
Die einfachste Methode besteht darin Google Chrome zu öffnen und die Webseite zu Untersuchen. Drückt dafür STRG + Unschalten + I. Wechselt danach in den Tab Network und aktualisiert die Seite mit F5. In der Spalte Protocol seht ihr nun das verwendete Protokoll. Eventuell müsst ihr die Spalte erst noch hinzufügen. Sollte dort h2 auftauchen, habt ihr alles richtig gemacht.
Test der Ladezeit
Zum Testen der Ladezeit, könnt ihr folgende drei Services nutzen:
- Pingdom Tools
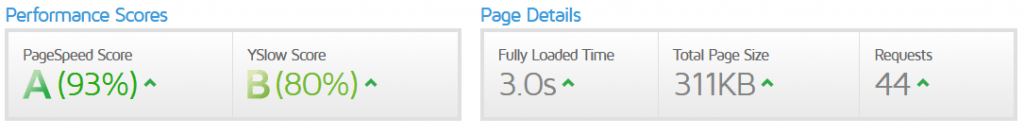
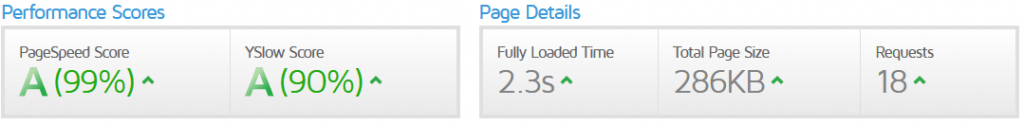
- GTmetrix
- Google Chrome Lighthouse Audit
Ich habe mal alle drei Varianten durchgespielt, jeweils ohne und mit aktivem Cache.
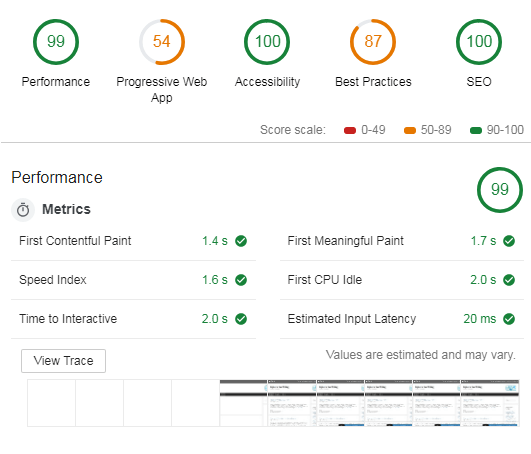
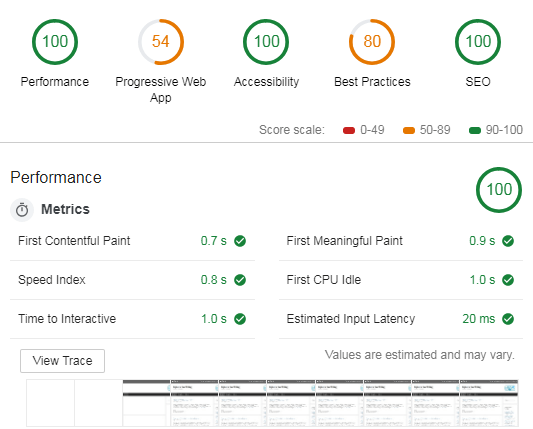
Lighthouse liefert mir eine Beschleunigung um 100%.
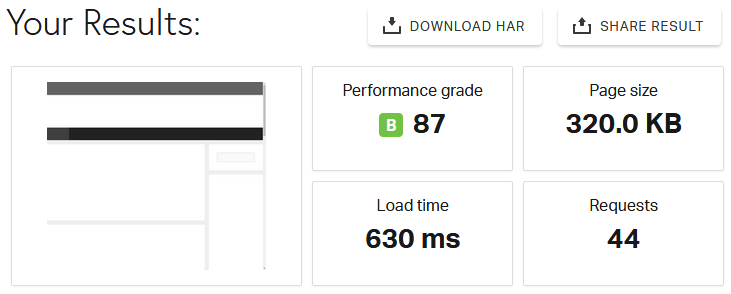
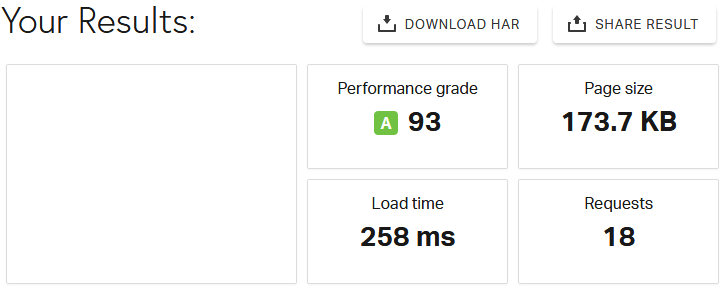
Auch bei Pingdom sieht das Bild ähnlich aus.
Alle drei Varianten bescheinigen mehr einen Geschwindigkeitszuwachs. Was davon nun HTTP/2 zuzuschreiben ist, kann ich leider nicht sagen. Jedenfalls seid ihr mit HTTP/2 auf der richtigen Seite. Schnellere Ladezeiten sollte euch auch mehr Besucher auf die Seite bringen. Das kann mir zwar eigentlich egal sein, da ich keine Werbung schalte, aber ich sehe es schon gerne wenn ich eine gute Besucherzahl habe.
Was ihr jedoch unbedingt machen solltet, ist eure Plugins und Co. auf Funktion prüfen. Gerade LightBox Plugins können durch das Caching Probleme machen. Behaltet auch euer error.log im Auge.